Changelog
 Joaquim Verges
Joaquim VergesWe're constantly working to improve the developer and administrative experience of ecosystem wallets. Today, we're excited to announce two significant enhancements to Ecosystem Wallets, designed to give you more flexibility and control:
- Unified User Search: Find users faster, regardless of the address you have.
- Better Ecosystem Analytics: You can now see how each partner brings users to your ecosytem over time
- Collaborative Partner Management: Empower your team to manage ecosystem partners and rules directly.
Let's dive into the details:
Managing users within your ecosystem just got easier. When you enable Account abstraction for you ecosystem, you can now query with users based on their originating Externally Owned Account (EOA) or their deployed Smart Account address. Previously, only EOA search was allowed.
What's New:
- You can now search for specific users within the Ecosystem Wallets dashboard using either their Signer Address (EOA) or their specific Smart Account address associated with your project.
How to Use:
You can also use the backend API directly.
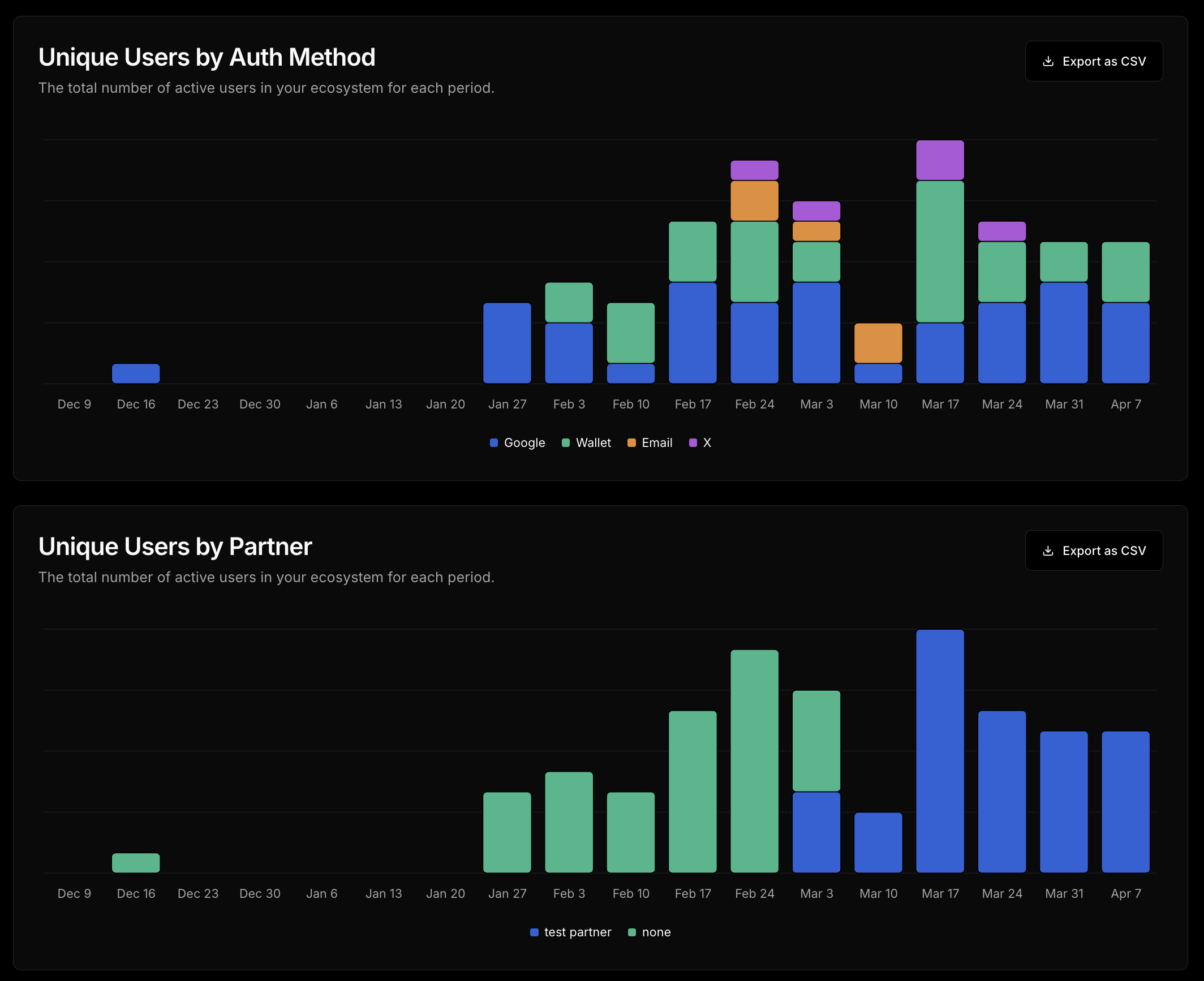
You can now view how much each partner is contributing to your ecosystem over time. Previously you could only see overall stats for the ecosystem.
What's New:
- Your ecosystem dashboard now shows connection analytics broken down by partner. So you can measure the success of each partner in your ecosystem.
How to Use:
- Simply navigate to your ecosystem page in the dashboard, and go to the analytics tab to see the new stats.

Managing the partners and rules that govern your ecosystem can now be done by anyone in your team. Previously, these configurations might have been restricted to the team owner.
What's New:
- Authorized team members within your thirdweb project now have the ability to add new Ecosystem Partners and edit the configurations and rules for existing partners directly from the dashboard.
How to Use:
- Team members with appropriate permissions can access the Ecosystem Partner configuration section within the thirdweb dashboard to add or modify partner details and rules. (Ensure your project's team roles are configured accordingly in the thirdweb dashboard settings).
These updates are live now in your thirdweb dashboard and SDKs.
Happy building!
 Arsenii
ArseniiWe’ve just completed a full rollout of metadata performance upgrades across all NFT-related API routes — and started extending the same treatment to ERC20s.
Every API call involving NFT metadata now performs a single, efficient data read per request — even for multichain queries. Whether you're pulling transfers, balances, or metadata directly, things just got a whole lot faster.
🚀 Performance Gains: NFT Metadata Latency Drops by 10x+
We’ve slashed the latency for NFT metadata queries — and the numbers speak for themselves. For example, data for GET /v1/nfts/:contract_address
| Metric | Before | After | 🔻 Improvement |
|---|---|---|---|
| p50 | 103 ms | 5.9 ms | ~17× faster |
| p75 | 152 ms | 13.4 ms | ~11× faster |
| p90 | 243 ms | 54.8 ms | ~4.4× faster |
| p95 | 327 ms | 99.3 ms | ~3.3× faster |
| p99 | 464 ms | 192.1 ms | ~2.4× faster |
| p99.9 | 555 ms | 242.3 ms | ~2.3× faster |
| Max | 756 ms | 290.2 ms | ~2.6× faster |
GET /v1/nftsandGET /v1/nfts/transfersalso saw solid improvements in the ~1.1× to 2.9× range, with reduced tail latencies and smoother performance across the board.- Not just faster — more consistent, with reduced tail latencies and fewer spikes in production.
- These performance gains are now live for all metadata queries hitting the NFT endpoints.
We’ve started persisting ERC20 metadata as well, laying the foundation for more efficient token balance queries with rich metadata. Stay tuned — optimized joined queries are on the way.
We’ve consolidated NFT balance queries under a single route:/v1/nfts/balance/{ownerAddress}
This new endpoint works across ERC721 and ERC1155 standards, supports multichain queries out of the box, and is the one we recommend going forward.
Heads up: the old ERC721/ERC1155-specific balance endpoints are still live, but are now officially deprecated.
This makes it easier than ever to query, display, and work with NFTs and tokens at scale — with less overhead and more consistency.
 Toomas Oosalu
Toomas OosaluInsight adds two new endpoints - one to lookup a token based on symbols and one to retrieve an NFT collection's metadata.
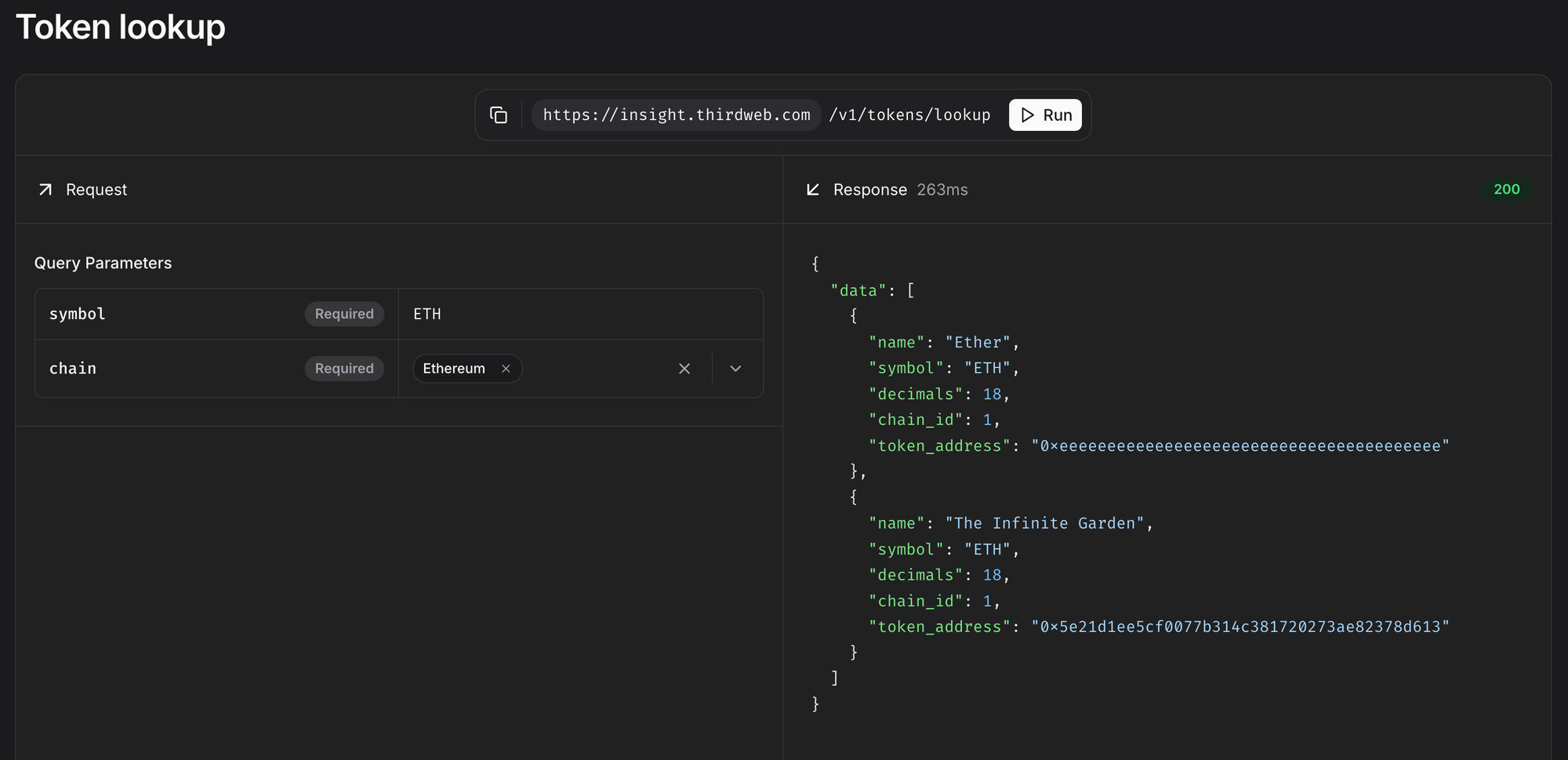
Search for tokens by their symbol across 6000+ tokens.
Symbols are not unique nor strictly curated however, so be careful with how you use them!
To fetch all tokens with symbol ETH on Ethereum and B3
Try it out in our playground

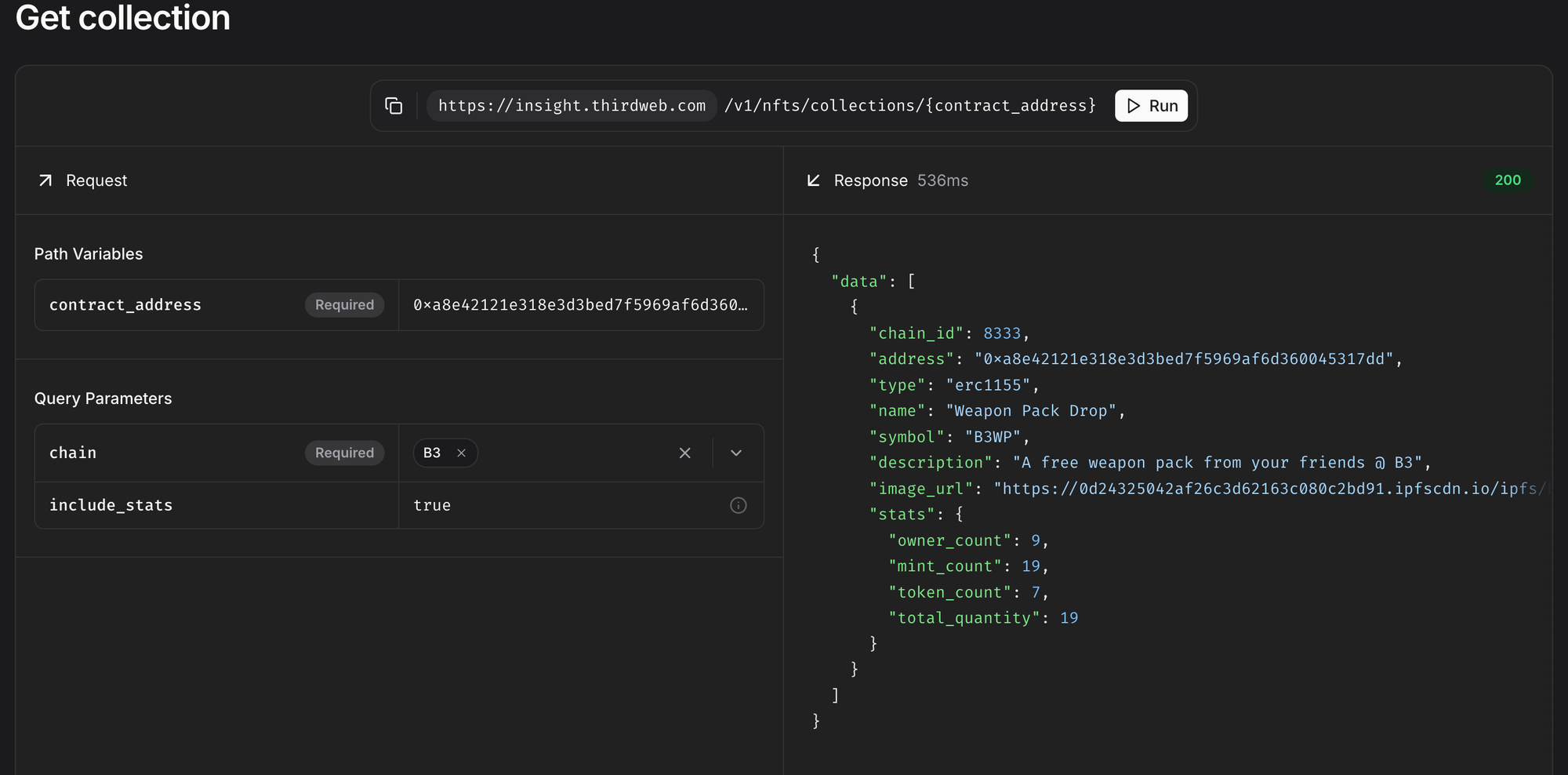
Get metadata about an NFT collection.
By including a include_stats=true query param, you can also get the following statistics about a collection:
owner_count- Amount of distinct addresses that hold the NFTsmint_count- Amount of NFT tokens that have been mintedtoken_count- Amount of distinct token IDs that currently existtotal_quantity- Amount of tokens that currently exist
Try it out in our playground

📖 Learn more about Insight - it’s open source and ready to power your applications!
 Toomas Oosalu
Toomas OosaluWe're excited to announce that thirdweb Insight has expanded its blockchain data querying capabilities to 84 chains, adding these 17 new chains:
- Shape
- Unichain Sepolia
- Forma
- Flare
- Flare Coston2
- Berachain
- Berachain Bepolia
- Plume testnet
- Lens
- Mode testnet
- Blast Sepolia
- Arbitrum Nova
- World Chain Sepolia
- 0g Newton testnet
- Scroll Sepolia
- Linea Sepolia
- MegaETH testnet
What This Means For Developers
With these additions, you can now use all of Insight's powerful features across these new chains.
Try them out on the playground!
View All Supported Chains
For a complete list of supported chains and their respective chain IDs, check the thirdweb chainlist.
📖 Learn more about Insight - it’s open source and ready to power your applications!
 Greg
GregWe've added support for MAGIC on Treasure (61166) and GHO on Lens (232) to our Universal Bridge, bringing the total number of routes available to over 35,000. Check out the full API reference here to get started, or try it in the playground.
 Arsenii
ArseniiWe’ve rolled out a series of performance upgrades across the board to make NFT metadata queries faster, smarter, and more reliable than ever.
- NFT metadata, ownership info, and token data are now pulled in a single optimised query internally, reducing the number of round trips and improving latency consistency.
- This makes NFT-related endpoints much more consistent at scale.
- Metadata is now fetched on-demand only when needed, skipping unnecessary lookups for already known or irrelevant data.
- We've introduced a system to automatically skip refetching metadata that’s deemed not worth roundtrips — improving efficiency without losing accuracy.
- Queries for metadata are now parallelised, making better use of compute resources.
- Owner and balance aggregations are now handled more effectively, ensuring both speed and correctness in multi-owner or high-traffic collections.
- Fixed a major issue where NFT transfers were duplicated across chains. Transfer data is now properly filtered per chain, ensuring clean and accurate results.
- Transfer endpoints now properly correlated to chain identification to avoid any confusion in multichain contexts.
All of these improvements won’t just apply to NFTs — we’re extending the same performance, consistency, and metadata logic enhancements to ERC20 tokens as well.
🔁 What's next? All of these improvements won’t just apply to NFTs — we’re extending the same performance, consistency, and metadata logic enhancements to ERC20 tokens as well.
💡 Result? lower and more predictable response times, better metadata hygiene, and fewer redundant operations — even across large multichain datasets.
Let us know what you think — or better yet, try it out and feel the speed.
 Greg
GregEver wondered if your token is supported on Universal Bridge? You can check all routes for a given token using the routes page. Search by chain ID, token address, token symbol, or name for all origin and destination routes. You can access the site at thirdweb.com/routes.
 Greg
GregYou can use the transactions array returned by a Universal Bridge prepared quote to easily execute a full route from origin to destination. This pattern is now even easier with transaction action fields included to denote what each transaction does. The most important of these actions is the approval type, which represents a pre-assembled approval transaction. The approval will account for the sender's existing set allowance and what token is needed for the next step.
A quote response might look something like this:
To execute this bridge with the TypeScript SDK, use sendAndConfirmTransaction to send each transaction, and wait for a successful Bridge.status response for each non-approval transaction:
It's that easy to implement bridging and swapping in your app. Want to get started? You can find the full API reference here.
 Toomas Oosalu
Toomas OosaluInsight now supports webhooks so you can build pipelines and receive notifications when specific blockchain events or transactions occur!
With the introduction of webhook support in Insight, you can now seamlessly integrate blockchain data into your applications or workflows. Webhooks allow you to automatically receive near real-time notifications whenever specific blockchain events or transactions occur, eliminating the need for constant polling of the blockchain.
- Automate Workflows: Trigger actions in your applications or services when a specific blockchain event happens (e.g., a token transfer, contract interaction, or wallet activity).
- Monitor Blockchain Events: Stay updated on relevant events without manually querying the blockchain.
- Build Custom Pipelines: Use webhooks to feed blockchain data into analytics tools, databases, or other systems for further processing.
- Filter Specific Data: Configure webhooks to only receive notifications for events or transactions that meet your specific criteria, such as a particular contract address or event type.
Yes! Insight webhooks provide decoded data for events and transactions. This means you’ll receive human-readable payloads that include all relevant details, such as parameters and values associated with the event or transaction. This makes it easier to process and use the data directly in your applications without additional decoding steps.
To enable this, you have to define specific event signatures / function signatures and partial ABIs in the webhook filter configurations.
For more details on setting up and managing webhooks, visit the following resources:
📖 Learn more about Insight - it’s open source and ready to power your applications!
 Yash Kumar
Yash Kumar Samina Kabir
Samina KabirWe’ve released the Agglayer Module, designed to enable secure and seamless cross-chain transfers of ERC-20 tokens using Agglayer, an interoperability protocol. Learn more about Agglayer.
Please note: This module is currently in beta while the Agglayer bridge is not live in implementation. This means deployments are limited to Sepolia and Cardona as it requires Ethereum as an L1 and zkEVM as L2.
The Agglayer Module is a module contract that can be added to any ERC-20 modular contract built with thirdweb’s modular framework. It allows developers to bridge ERC-20 tokens across any EVM-compatible chain.
As the Ethereum ecosystem continues to grow with the introduction of more Layer 2 networks, fragmented liquidity and isolated user experiences have become major challenges. Without interoperability, assets are locked within specific chains, limiting usability and adoption.
The Agglayer Module helps address this by enabling interoperability at the contract level—allowing tokens to move freely across chains, reducing fragmentation, and improving the overall developer and user experience.
- EVM-compatible – Works across all EVM chains
- Modular and upgradeable – Can be installed or removed from any ERC-20 modular contract
- Dashboard integration – Easily install through the thirdweb dashboard with no additional configuration
- Cross-chain functionality – Mint tokens and send them to other chains seamlessly
- The module currently only works with ERC-20 modular contracts
- It must be installed on the contract in order to function
- Use or deploy an ERC-20 modular contract
- Add the Agglayer Module through the thirdweb dashboard
- Mint and bridge tokens as needed
As always, please don't hesitate to contact us for any questions or support.
 Toomas Oosalu
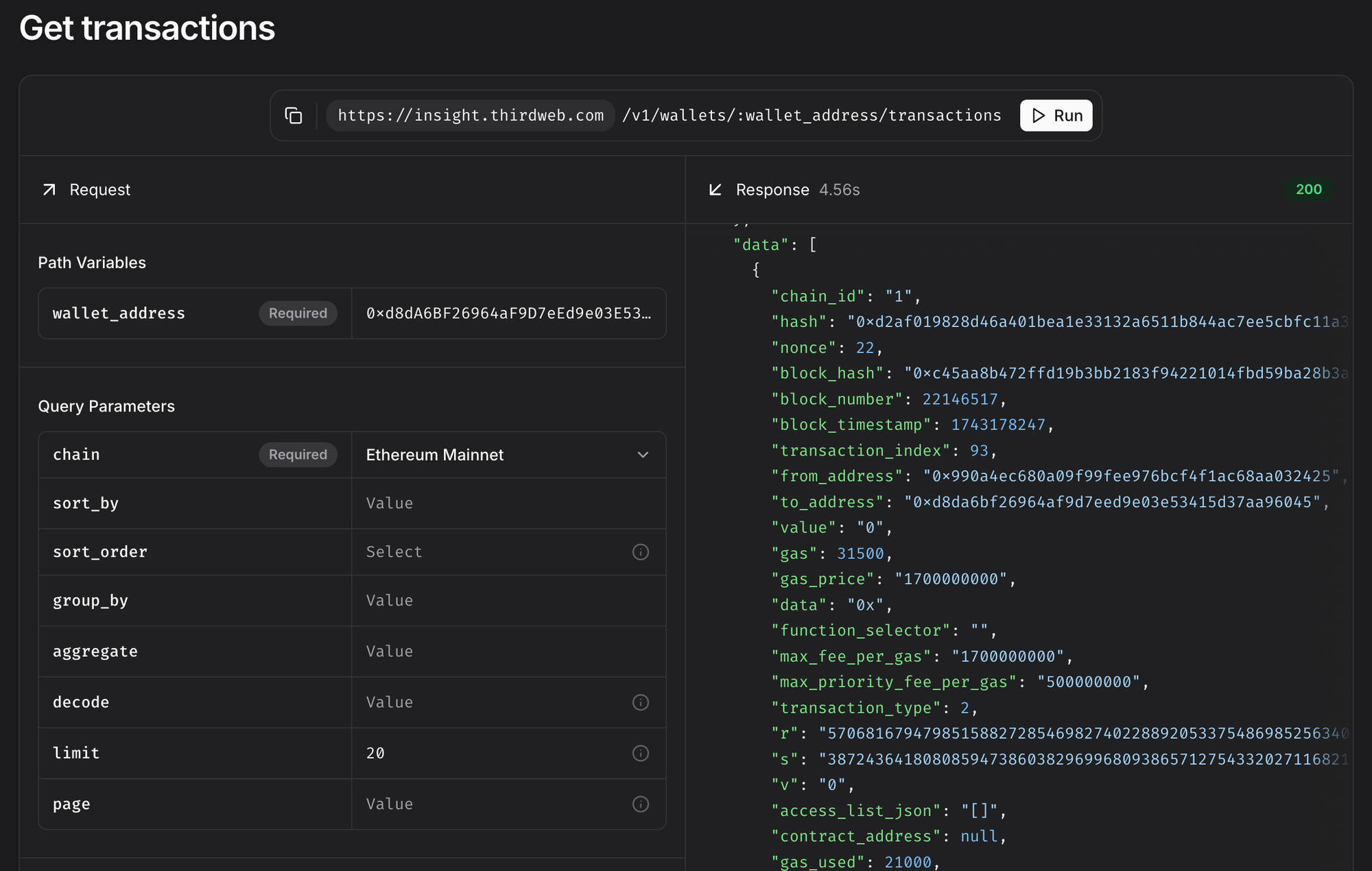
Toomas OosaluInsight added support for querying a wallet's transactions (both inbound and outbound). Previously this had to be two separate queries, but can now be done by a single query.
Try it out in our playground

To fetch a wallet's transactions on Ethereum
📖 Learn more about Insight - it’s open source and ready to power your applications!
 Greg
GregWith v5.93.0 of the TypeScript SDK, we've added full beta functionality for thirdweb's new Universal Bridge. The bridge currently covers 50+ chains and over 30,000 routes.
- Bridge.Buy - Specify an exact destination amount to receive
quote: Get estimates without a wallet connectionprepare: Get finalized quotes with transaction data
- Bridge.Sell - Specify the exact origin amount to send
quote: Get estimates without a wallet connectionprepare: Get finalized quotes with transaction data
When you call prepare, you might get multiple transactions back. You must send all transactions in order and sequentially for the full route to succeed. Before sending each transaction, call Bridge.status for the previous transaction until it returns COMPLETED. Do not simply wait for the transaction receipt, as this doesn't account for the destination chain transaction (if there is one).
The transactions returned do not include approvals. Send any necessary approvals before their corresponding transactions.
- Bridge.routes - Advanced function to discover and filter available bridge routes
- Filter by token address, chain ID, or both
- Full pagination support with customizable limit and offset
- Bridge.status - Comprehensive transaction status tracking
- Clear status indicators: "COMPLETED", "PENDING", "FAILED", or "NOT_FOUND"
- Detailed transaction reporting including origin and destination amounts and chains
- Standardized error handling with descriptive, formatted error messages
- Four underlying types are exported for use with the bridging functions:
Route: Defines bridge routes between chains and tokensStatus: Represents bridge transaction status dataQuote: Contains detailed bridge transaction quote informationPreparedQuote: Extends Quote with complete transaction data
The Bridge module is accessible as a top-level export:
Use Bridge.Buy, Bridge.Sell, Bridge.routes, and Bridge.status to access the corresponding functionality.
Or, import the functions directly from the module:
 Firekeeper
FirekeeperWe've built Universal Bridge to allow your users to use any asset on any chain, and it's ready for you to try.
This integration simplifies onchain asset trading, and we've added extensions in .NET to integrate with any IThirdwebWallet nicely.
The design is akin to letting us know what your intent is.
- Buy: "I want to buy x USDC on y Chain using z Token"
- Sell: "I want to sell x USDC on y Chain for z Token"
- Transfer: "Just transfer all my money to vitalik"
We will return the transactions needed to achieve whatever you desire.
You may then handle execution yourself or use our extensions.
Buy - Get an executable set of transactions (alongside a quote) for buying a specific amount of tokens
Sell - Get an executable set of transactions (alongside a quote) for selling a specific amount of tokens
Why not just transfer with the SDK? Stay tuned for webhooks, think direct payments!
This is not production code, we're just showcasing some of the APIs that would help you execute and poll status here.
The SDK comes with some extensions that you'll see on a lot of ThirdwebBridge objects, and the main one is Execute.
.NET Release | NuGet Release | Unity Release
Documentation | Support
 Greg
GregWe've built Universal Bridge to allow your users to use any asset on any chain, and it's ready for you to try. If you're interested in joining the private beta for Universal Bridge, complete this form (or reach out to anyone from the thirdweb team).
Do you need to accept fiat and crypto payments in your app? Are you struggling to find reliable onchain liquidity for swaps? Are you tired of implementing bespoke bridges for multiple chains? Universal Bridge is for you.
Bridging, swapping, and accepting payments each bring their own challenges. The existing options are unreliable, complicated, and reliant on poor design choices. Universal Bridge is the easiest way to route assets in your app. Swap tokens, bridge between chains, onramp assets, accept onchain payments, and more all with a simple, unified API.
We already support 30,000+ routes across 50+ chains and are adding more every day. We're running detailed routing and reliability tests across all of them to guarantee a great experience for users.
Universal Bridge uses a combination of existing protocols and onramps with thirdweb's own onchain and off-chain infrastructure for maximum coverage and reliability. The result is a "best case scenario" for buying, selling, and transferring assets between any EVM chain.
Our Private Beta starts today, and your app can be one of the first to use it. Just complete this form or reach out to anyone on the team to get access. Or, try the playground widget here.
 Toomas Oosalu
Toomas OosaluWe're excited to announce that thirdweb Insight has expanded its blockchain data querying capabilities to 67 chains, including these 7 new chains:
What This Means For Developers
With these additions, you can now use all of Insight's powerful features across these new chains.
Try them out on the playground!
View All Supported Chains
For a complete list of supported chains and their respective chain IDs, check the thirdweb chainlist.
📖 Learn more about Insight - it’s open source and ready to power your applications!
 Arsenii
ArseniiWe've revamped our metadata storage and refresh mechanisms to provide a more reliable, scalable, and efficient experience when working with NFT collections metadata through Insight!
- Replaced the previous caching approach with a more permanent storage solution, ensuring faster retrieval and better consistency across requests.
- Metadata is now stored and accessed in a way that eliminates potential inconsistencies, making it the single source of truth for retrieval.
To give developers more control, we’ve introduced dedicated API endpoints for refreshing metadata on demand:
- Collection Metadata Refresh
GET v1/nfts/metadata/refresh/:contract_address
- Token Metadata Refresh
- Both endpoints fully support multichain operations via
chainquery parameters. - Refreshing token metadata also ensures collection-level metadata stays up to date.
✅ Improved Data Consistency – Eliminates mismatches between different layers, ensuring metadata stays accurate.
✅ Simplified Architecture – No more juggling between temporary and permanent storage solutions.
✅ Better Scalability – Optimized for large-scale metadata operations, enabling more efficient handling of growing datasets.
✅ Multichain-Ready – Works seamlessly across chains, just like you’re used to.
We’re actively working on further performance optimizations by consolidating multiple separate queries into more efficient, single-fetch operations. This will unlock even faster metadata retrieval without sacrificing accuracy. Stay tuned with more updates to thirdweb Insight! 🚀
 Jake Loo
Jake LooThis new update includes several changes to the tools in thirdweb MCP (Model Context Protocol) Server – improving overall accuracy in tool selection and speed performance for some onchain queries.
Improvement and Fixes
- Improved onchain query performance and tool selection
- Fixed Engine service auth requests that were not configured properly
- Updated
thirdweb-aitov0.1.4(see full changelog)
A few prompts and guide to try out:
Always provide a fully valid wallet address, and include chain id along with the chain name.
Upgrade Guide
 Jake Loo
Jake LooThis new update focuses on improving the accuracy of tool selection by consolidating tools, picking better default values, and giving developers the ability to override tool description prompts.
New Features
- Override service tools' description prompts
Improvements
- Insight always requests with most recent and decoded data
- Insight performance improvement by using the correct sort key
- Updated
resolvetool prompt to provide a more accurate description - Reduced number of tools with similar functionality:
- Merged
get_contract_abiintoget_contract_metadata - Merged
get_contract_events_by_signatureintoget_all_events
- Merged
Bug Fixes
- Fixed invalid auth for Engine requests due to headers not being set correctly
- Fixed some invalid paths or bodies for Engine and Insight tools
- Fixed improper schema error from OpenAI Agents adapter when a tool schema contains
anyOf,oneOf, orallOf
Upgrade Guide
 Joaquim Verges
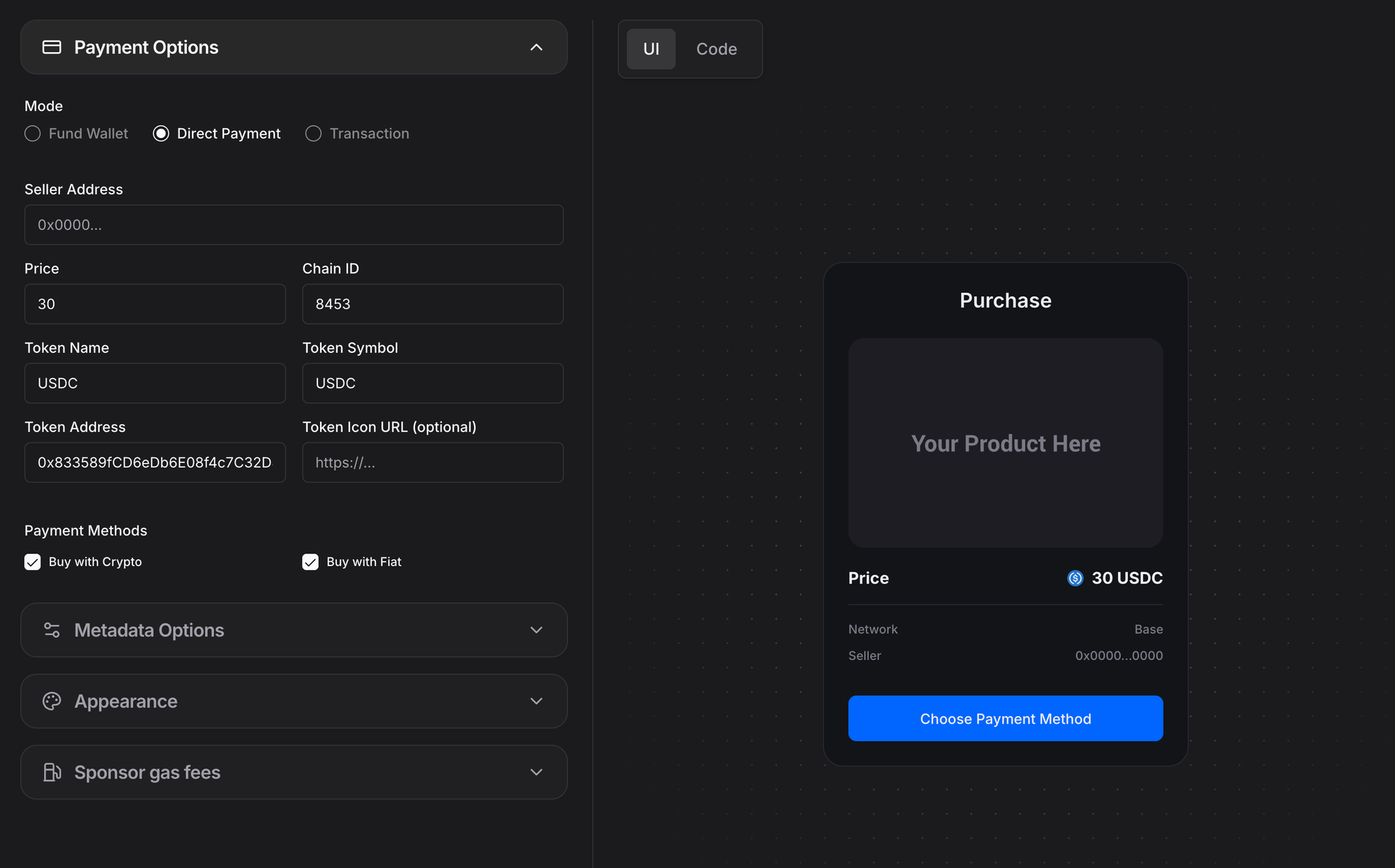
Joaquim VergesWe just released a new live playground that lets you customize and interact with the Universal Bridge via the prebuilt UI component.
Try it out at: https://playground.thirdweb.com/connect/pay

The playground lets you customize:
- Payment mode: fund wallets, direct payments or onchain transactions
- Price, chain and token information
- Payment methods
- Metadata
- Theme
- Gas sponsorship
Every customization shows you the changes in a live preview, as well as the corresponding code to copy paste into your projects.
Happy building! 🛠️
 Jake Loo
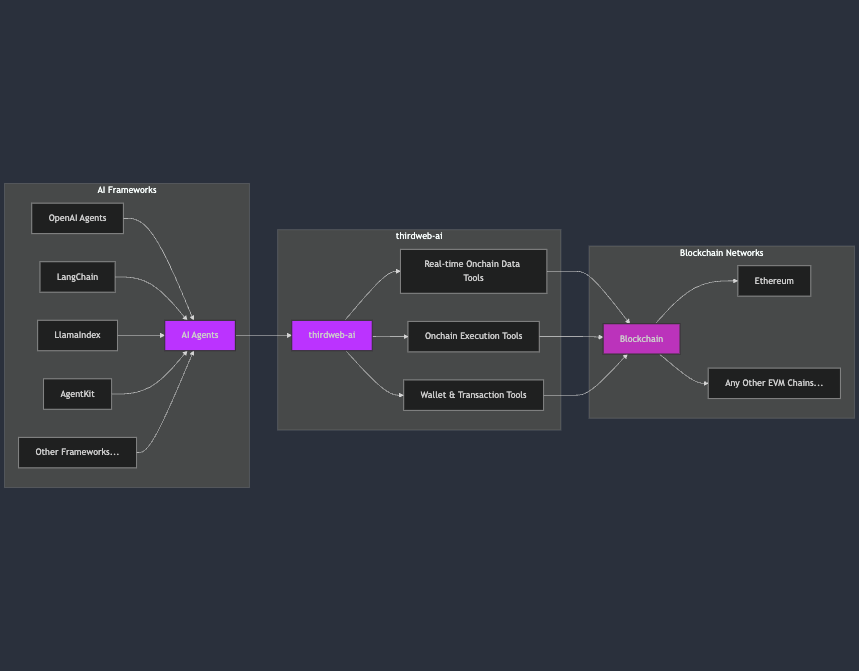
Jake LooWe're excited to announce the first release of thirdweb ai, a powerful Python library (TypeScript coming soon) that enables AI agents to interact with any EVM chains autonomously using thirdweb. This is a significant step forward in our mission to make web3 more accessible and empower developers to build the next generation of AI-powered onchain applications.
As Large Language Models (LLMs) and AI Agents continue to evolve as transformative technologies, we recognized the need for these systems to interact with blockchain networks autonomously. We believe that giving AI agents the ability to perform onchain actions based on real-time data will unlock new possibilities.
With thirdweb ai, you can create AI agents that:
- Manage wallets and transactions securely using Engine
- Retrieve and analyze on-chain data in real-time using Insight
- Delegate complex onchain executions to Nebula agents
All of this functionality integrates smoothly with the AI agent framework of your choice, including OpenAI Agents, LangChain, AgentKit, GOAT, AutoGen, LlamaIndex, and many more.

Install the core package with all adapters:
Or choose specific framework adapters:
See here for the full list of supported framework and installation guides.
When building applications that integrate LLMs with thirdweb's blockchain capabilities, you can enhance your results by including thirdweb context files:
- Basic context: https://portal.thirdweb.com/llms.txt
- Comprehensive context: https://portal.thirdweb.com/llms-full.txt
- Check out our GitHub repository for more examples
Get started with thirdweb-ai today and join us in building the future of onchain AI agents!